Hướng dẫn tạo Sitemap cho blogspot
Hướng dẫn tạo sitemap cho blog
Tạo sitemap là bước khá quan trọng để google có thể index bài viết của bạn nhanh nhất -điều này cực cần thiết cho việc seo blog của bạn .Vậy tại sao các bạn không thực hiện ngay bây giờ .Có thể các bạn đã biết
Blogspot Có 2 Dạng Sitemap,
-Thứ Nhất Là Loại Sitemap Dùng Để Submit Lên Google Webmaster Tools (Sitemap Dành Cho Googlebots), cái này làm cho bot của google có thể tìm ra blog của bạn
-Thứ Hai Là Loại Sitemap.Html Dành Cho Người Dùng.
Đầu Tiên :
Làm theo các bước :
B1. Đăng nhập vào Google Webmaster Tools với tài khoản Google của bạn.
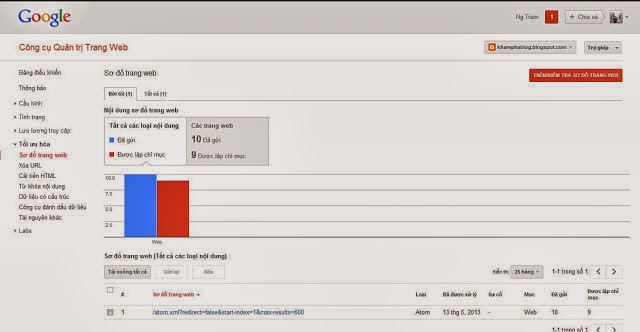
B2. Tại tab bên trái bảng điều khiển >=> Tối ưu hóa (hoặc thu thập dữ liệu) >=> Sơ đồ trang web (Xem hình dưới) để cài site map.
B3.Bấm nút Thêm/Kiểm tra sơ đồ trang web góc trái (nút màu đỏ)
B4.Một của sổ Popup xuất hiện bạn dán đoạn code lấy theo RSS của Google vào:
atom.xml?redirect=false&start-index=1&max-results=500
Sau đó bấm chọn gửi sơ đồ trang web
Như thế là bạn đã tạo sitemap blogspot cho google xong rồi
Tiếp theo tạo Sitemap đẹp cho Blog :
Các bạn hãy tạo 1 trang sơ đồ thân thiện cho blog :Đề làm được điều đó các bạn hãy tạo một trang mới trong Blog của mình và đặt cho nó một cái tên như sitemap hay sơ đồ trang....
Sau đó các bạn chuyển sang chế độ HTML và chèn đoạn code :
<link href="https://dl.dropbox.com/s/83zedha973pbecv/tabbed-toc-skin-sitemap.css" media="screen" rel="stylesheet" type="text/css"></link>
<div id="tabbed-toc">
<span class="loading">Loading...</span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://kienthucseoo.blogspot.com/ ", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "http://lh3.ggpht.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png", // A "no thumbnail" URL
monthNames: [ // Array of month names
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: " - <em style='color:red;'>New!</em>" // HTML for the "New!" text
};
</script>
<script src="https://dl.dropbox.com/s/jak1mqt2qj1msf4/tabbed-toc-sitemap.js" type="text/javascript"></script>
Thay http://kienthucseoo.blogspot.com/ bằng link trang web của bạn
Lưu lại và kiểm tra kết quả.
DEMO sitemap
Các bạn hãy chờ sau vài h bài đăng của các bạn sẽ được index
Hãy áp dụng ngay để tối ưu seo cho blog của bạn
Chúc các bạn thành công !